form:form 태그란
>> Spring에서 제공해주는 태그라이브러리로 아래의 태그라이브러리를 import 해주면 된다.
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
사용방법으론.
>> 아래와 같은 형태가 기본형태이다.
<form:form modelAttirubte="user">
</form:form>>> "action 속성"을 명시하지 않으면 현재 페이지의 URL을 Action 속성값으로 가진다.
>> method의 default는 POST 방식이다.
ex) 현재 페이지의 URL이 " localhost/ch2/register/add " 인경우 POST 요청을 보내면 " localhost/ch2/register/add "
동일한 주소의 POST 방식으로 요청이 들어간다.


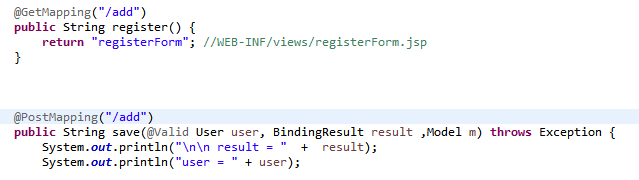
/register/add 요청이 GET 방식일때는 윗부분에 맵핑되고.
/register/add 요청이 POST 방식일떄는 아래부분에 맵핑이된다.

추가 적으로 form:form 태그에서 ACTION에서는 <c:uri> 태그를 사용하지 못한다 그래서
${pageContext.request.contextPath} 를 사용하여 추가해줘야 한다.
<form:form modelAttribute="user" action="${pageContext.request.contextPath}/register/save">다른 방법으로는
<c:url> 태그를 생성한 후 해당 변수명을 EL을 사용하여 action에 대입하여 주는 방식이 있다.
<c:url value="/register/save" var="insertUrl" />
<form:form modelAttribute="user" action="${insertUrl }">
modelAttribute 는 무엇인가
>> form:form을 Requset요청을 받을 객체를의미하며, 해당 URL과 맵핑되어 있는 함수의 매개변수에 참조변수명과 동일하게 일치 시켜주거나


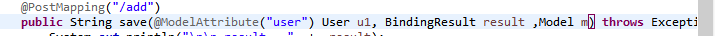
>> @ModelAttribute 어노테이션을 이용하여 요청한 user 를 받는 객체를 맵핑시켜주면된다

>> cssClass : 폼에 클래스를 지정한다.
<style>
.style { margin:0; padding:0; }
</style>
<form:form cssClass="style"> ... </form>
>> cssStyle : 인라인 스타일을 넣습니다.
<form:form cssStyle="margin:0;padding:0;">
<form:input> This tag is used to generate the text field.
<form:radiobutton> This tag is used to generate the radio buttons.
<form:checkbox> This tag is used to generate the checkboxes.
<form:password> This tag is used to generate the password input field.
<form:select> This tag is used to generate the drop-down list.
<form:textarea> This tag is used to generate the multi-line text field.
<form:hidden> This tag is used to generate the hidden input field.
</form>
>> enctype : 파일 업로드를 위한 속성 입니다.
<form:form enctype="multipart/form-data">
</form>
'dev > Spring' 카테고리의 다른 글
| [Spring] Di 따라하기 1 (0) | 2022.06.22 |
|---|---|
| [Spring] Export / Import (0) | 2022.06.20 |
| [Spring] 데이터 검증 (0) | 2022.06.18 |
| [Spring] 데이터 변환 (0) | 2022.06.18 |
| [Spring] Spring MVC vs RESTful (0) | 2022.06.16 |


