2차원 배열이란
[ [ 1, 2, 3 ], 0
[ 4, 5, 6 ], 1
[ 7, 8, 9 ] 2
];
위와 같은 방식으로 배열안에 배열이 들어가있는 형식이다.
이때 주로
data[][] []를 2번 표시하여 나타내준다.
이때 첫번쨰 []는 행의 숫자를말하는 것으로 현재는 0,1,2 총 3행이있고
1행안에서 3열이 존재하는 것이다.
즉
[0,1] = 1
[0,2] = 2
[0,3] = 3
[1,1] = 4
[1,2] = 5
[1,3] = 6
[2,1] = 7
[2,2] = 8
[2,3] = 9
가된다.

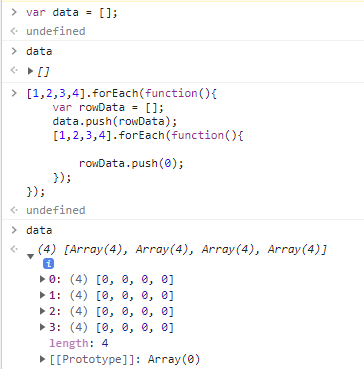
위와 같이 주로 2차원 배열의 경우 forEach문을 2개 사용하여 만들며,
첫번쨰로 선언한 data 배열안에 rowData 배열을 넣어준후에 rowData에 0을 넣어주고 있다.
이때 4번 4번씩 반복되는데, 4행4열의 2차원 배열이생성이된다.
[1,2,3,4] 배열의 요소수대로 총 4번 진행이되는데
1번 요소에대해서 진행할떄
data = [ [ ] ]; 이 추가되고 내부 forEach에 의하여 rowData 배열에 0이 추가되는데 이 push가 4번진행이 되므로,
data = [ [0, 0, 0, 0] ]; 이 되고 4번이 진행된후에다시 밖쪽 forEach문의
2번째 요소에 대해서 진행이 되는데 이때
data =
[ [0, 0, 0, 0],
[ ]
];
이 되어 행이 2개가 되며 똑같이 안쪽의 forEach문에 의하여
data =
[ [0, 0, 0, 0],
[0, 0, 0, 0]
]; 이되고 이것이 총 4번 반복되어 4행 4열의 2차원 배열이 완성이 되는것이다.
~~~~.forEach(function(value, index){
value 값은 ~~~안의 요소에대한 값을 말하는것이며, 값의 갯수만큼 해당 forEach문이 돌아가고, index는 해당 값들이 몇번째 값이였는지 순서를 나타내준다.
});
'dev > Javascript' 카테고리의 다른 글
| [Javascript] 2차원 배열 2048 게임 (0) | 2022.04.01 |
|---|---|
| [Javascript] DOM (0) | 2022.03.27 |
| [Javascript] .map (0) | 2022.03.10 |
| [JavaScript] 자바스크립트 기초2 (0) | 2022.02.09 |
| [Javascript] Javascript 기본 (0) | 2022.02.04 |



