- 오늘날 웹앱에서 외부 데이터를 다루는 방식은 상당히 표준화 됬으며, 다음과 같은 순서를 따른다
>> 1. 앱이 원격 서비스에게 데이터를 요청한다
>> 2. 원격 서비스는 요청을 수신하고 요청된 데이터를 돌려보낸다
>> 3. 앱이 그 데이터를 받는다
>> 4. 앱은 받은 데이터를 가공해 사용자에게 보여준다.
== 웹 요청에 관한 기초 ==
>> 브라우저에게 서버로 요청 정보를 보내라는 지시와도 같다. 브라우저는 요청을 전송하고, 잠시후 서버로 부터 응답을 받으며, 남은 일을 처리한다. 이 모든 통신과정은 HTTP 프로토콜 떄문에 가능하다.
>> 브라우저가 HTTP를 사용해 만드는 요청을 HTTP 요청이라고 한다.
>> 페이지를 다시 로딩하지 않고도 비동기식 요청과 데이터 처리를 수행하는 기술을 Ajax라고 하며, 비동기식 자바스크립드와 XML의 줄임말이다.
>> 자바스크립트에서 HTTP 요청을 보내거나 받는 책임을 지는 객체는 XMLHttpReqest다
- 서버로 요청을 전송
- 요청의 상태를 확인
- 응답을 수신하고 파싱
- 요청 상태와 상호작용을 할 수 있게 하는, readystatechange라는 이벤트를 리스닝 한다.
-- cmd에서 프로젝트를 생성하고자 하는 위치로 가서
-- create-react-app "프로젝트명" 을 통해서 프로젝트를 생성한 후
-- public / src 내부의 소스를 모두 삭제한 후 새로 파일을 만들어 준다.





-- 현상태까지는 별다를게 없는 내용으로 html파일을 생성하고, index.html에 대한 index.js 파일을 생성하고,
해당 파일에서 사용할 컴포넌트 IPAddressContainer.js 와 index.css 을 생성하였다
-- 여기까지는 실행하면 단지 Noting yet!을 출력할 뿐이다.

-- 이제 외부로부터 ip주소를 받아서 화면에 출력하도록 state를 사용하여 변경해보자

>> componentDidMount() 생명주기 메소드가 호출되면 HTTP요청이 만들어져 ipinfo.io라는 웹서비스에 전송된다.
>> ipinfo 서비스의 응답이 왔다면processRequest 함수를 호출해 결과를 처리하면 된다.
>> 그 다음에는 상태에 저장된 IP 주소를 참조하도록 render 메서드를 수정한다.

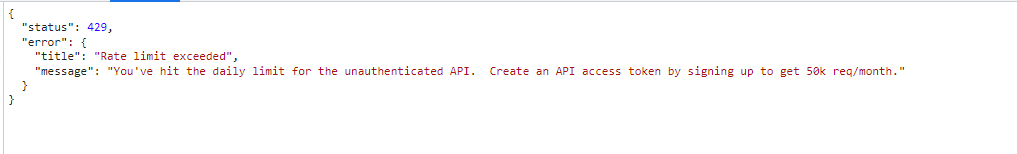
>> 원래 결과가 나와야 하지만 localhost로 요청을 보내니

>> 다음과 같은 에러코드가 발생하였다. 해당 api의 요청 한도가 초과 했다는 의미 같다.

>> 만약에 나왔다고 치고 ... 이부분을 꾸며 줄껀데 이부분을 컴포넌트로 만들어주도록 하겠다.
>> src 하위에 IPAddress.js 파일을 생성하도록 하자


>> IPAddress.js 컴포넌트에서 ip 를 출력시켜줘야 하는데 이를 위해서 IPAddressContainer 컴포넌트가
IPAddress 컴포넌트를 참조할 수 있어야 한다.
>> IPAddressContainer 컴포넌트 상단에 IPAddress 컴포넌트를 import 해주었고,
>> render() 에서 IPAddress 컴포넌트를 출력하며 ip 속성을 넘겨주었다.


모든 소스코드,
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> IP Address</title>
</head>
<body>
<div id="container">
</div>
</body>
</html>index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import IPAddressContainer from "./IPAddressContainer";
var destination = document.querySelector("#container");
ReactDOM.render(
<div>
<IPAddressContainer/>
</div>,
destination
)IPAddressContainer.js
import React, {Component} from "react";
import IPAddress from "./IPAddress";
var xhr;
class IPAddressContainer extends Component{
constructor(props){
super(props);
this.state = {
ip_address : "..."
};
this.processRequest = this.processRequest.bind(this);
}
componentDidMount(){
xhr = new XMLHttpRequest();
xhr.open("GET", "https://ipinfo.io/json",true);
xhr.send();
xhr.addEventListener("readstatechange", this.processRequest, false);
}
processRequest(e){
if(xhr.readyState === 4 && xhr.status === 200){
var response = JSON.parse(xhr.responseText);
this.setState = ({
ip_address : response.ip
});
}else{
this.setState = ({
ip_address : "에러가 발생하였습니다."
});
}
}
render(){
return(
<IPAddress ip={this.state.ip_address}/>
// <p>{this.state.ip_address}</p>
);
}
}
export default IPAddressContainer;IPAddress.js
import React, { Component } from "react";
import "./IPAddress.css";
class IPAddress extends Component{
render(){
return(
<div>
<h1>{this.props.ip}</h1>
<p>( This is your IP address... probably :P )</p>
</div>
)
}
}
export default IPAddress;IPAddress.css
h1{
font-family: sans-serif;
text-align : center;
padding-top : 140px;
font-size: 60px;
margin : -15px;
}
p{
font-family: sans-serif;
color : #907400;
text-align : center;
}index.css
body {
background-color: #FFCC00;
}'dev > React' 카테고리의 다른 글
| [React18] props (0) | 2023.01.11 |
|---|---|
| [React18] 엘리먼트 렌더링 (0) | 2022.12.11 |
| [React] DOM 엘리먼트 접근 (0) | 2022.12.01 |
| [REACT] 컴포넌트 생명주기 (0) | 2022.12.01 |
| [React] 이벤트 (0) | 2022.11.30 |

