React 엘리먼트를 렌더링 하기 위해서는
DOM엘리먼트를 = document.getElementById('root')
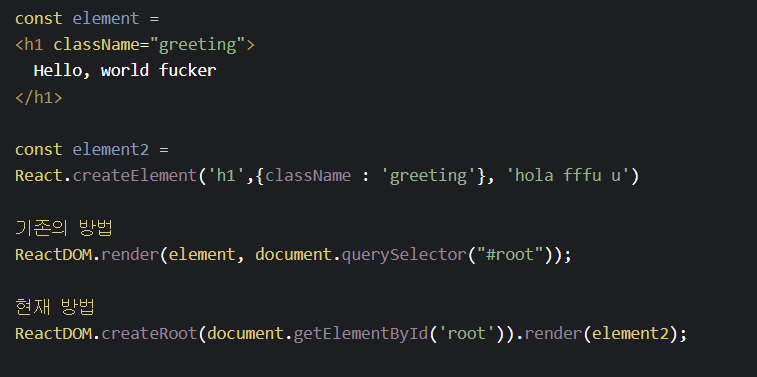
ReactDOM.createRoot()에 전달한 다음 = ReactDOM.createRoot(document.getElementById('root')))
React 엘리먼트()를 root.render() = ReactDOM.createRoot(document.getElementById('root')).render(element)
에 전달해야 합니다.
[[ 기존에는 ReactDOM.render(element, destination) ]] 으로 출력을 실시했었다.

>> 이렇게 렌더링 된 엘리먼트 업데이트
- React 엘리먼트는 불변객체입니다. 엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없습니다.
- 엘리먼트는 특정 시점의 UI를 보여줍니다.
** 지금 방법으로 UI를 업데이트 하는 새로운 엘리먼트를 생성하고, 이를 root.render()로 전달하는 것이다.
>> 변경된 부분만 업데이트하기
- ReactDOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고,
DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트한다.
- 아래의 소스를 보면 매초 전체 UI를 다시 그리도록 엘리먼트를 만드었지만 ReactDOM은 내용이 변경된 텍스트 노드만 업데이트 했습니다. "시간 부분만 변경이 일어남"

'dev > React' 카테고리의 다른 글
| [React18] setState() (0) | 2023.01.17 |
|---|---|
| [React18] props (0) | 2023.01.11 |
| [React] 외부 데이터 사용 (0) | 2022.12.02 |
| [React] DOM 엘리먼트 접근 (0) | 2022.12.01 |
| [REACT] 컴포넌트 생명주기 (0) | 2022.12.01 |

