
Javascipt
function check2(){
//해당 id, name, tag, className으로 자체를선택하는 방법
//Elements가 들어간 것은 다수를 선택 가능.
var center = document.getElementById("center"); //id 로 찾기
console.log("find id >> " + center);
var center2 = document.getElementsByName("inputs");//name으로 찾기
console.log("find name >> " + center2);
var center3 = document.getElementsByTagName("h1");//tag로 찾기
console.log("find tagName >> " + center3)
var center4 = document.getElementsByClassName("center") //className으로 찾기
console.log("find className >> " + center4)
}
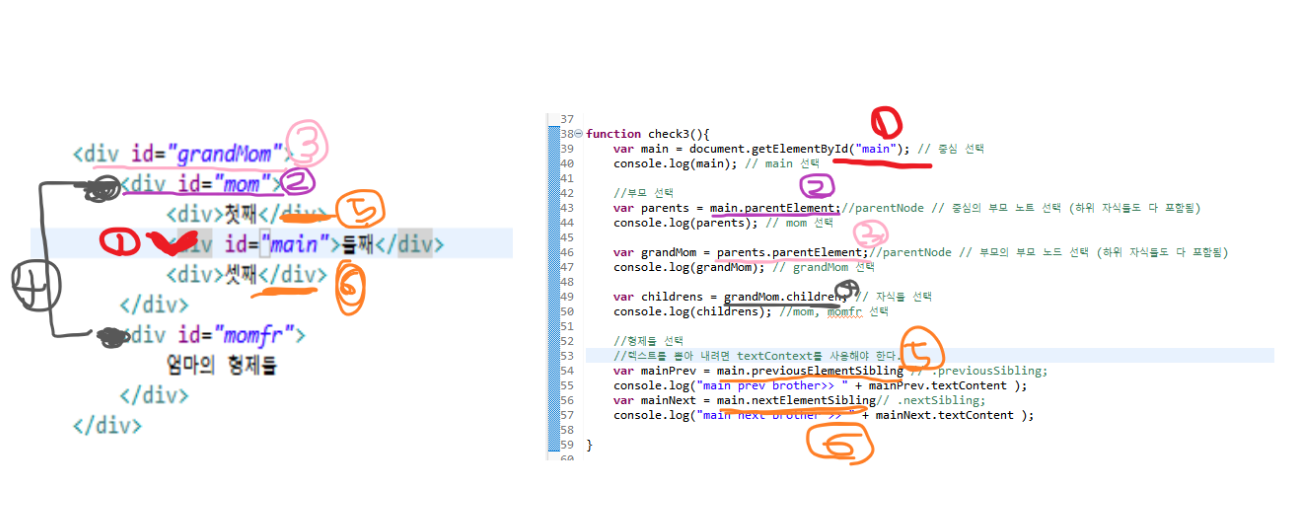
function check3(){
var main = document.getElementById("main"); // 중심 선택
console.log(main); // main 선택
//부모 선택
var parents = main.parentElement;//parentNode // 중심의 부모 노트 선택 (하위 자식들도 다 포함됨)
console.log(parents); // mom 선택
var grandMom = parents.parentElement;//parentNode // 부모의 부모 노드 선택 (하위 자식들도 다 포함됨)
console.log(grandMom); // grandMom 선택
var childrens = grandMom.children; // 자식들 선택
console.log(childrens); //mom, momfr 선택
//형제들 선택
//텍스트를 뽑아 내려면 textContext를 사용해야 한다.
var mainPrev = main.previousElementSibling // .previousSibling;
console.log("main prev brother>> " + mainPrev.textContent );
var mainNext = main.nextElementSibling// .nextSibling;
console.log("main next brother >> " + mainNext.textContent );
jQuery
function jQeuryUse(){
/** jQuery JavaScript **/
console.log($("#center")); //document.getElementById("center"); //id 로 찾기
console.log($(".inputs")); //document.getElementsByClassName("center") //className으로 찾기
console.log($("div")); //document.getElementsByTagName("h1");//tag로 찾기
console.log($("input[name='inputs']")) //document.getElementsByName("inputs");//name으로 찾기
//부모
//parent('선택자or공백'), parents('선택자or공백'), closest('선택자or공백') [선택된 것의 가장 가까운 부모의 엘리먼트를 찾음]
console.log($("#main").parent()); //main.parentElement;//parentNode // 중심의 부모 노트 선택 (하위 자식들도 다 포함됨)
// 매개변수 있을시 부모노드 중 해당되는 매개변수의 부모를 선택
//자식
console.log($("#mom").children()) //grandMom.children; // 자식들 선택
console.log($("#mom").find('div')) //선택된것 기준으로 find(매개변수) 매개변수에 해당하는 자식들을 선택
//형제 // prevAll(), nextAll(), .siblings() [자신의 제외한 형제들을 선택]
console.log($("#main").prev()) // main.previousElementSibling
console.log($("#main").next()) // main.nextElementSibling
}
참고한 블로그입니다.
'dev > Javascript' 카테고리의 다른 글
| [Javascript] opener 사용법 (0) | 2023.02.26 |
|---|---|
| [Javscript] form target, window.open (0) | 2023.02.26 |
| [JAVASCRIPT] SCOPE / $(document).ready() (0) | 2022.09.25 |
| [Javscript] JS-JSON (0) | 2022.04.04 |
| [Javascript] 2차원 배열 2048 게임 (0) | 2022.04.01 |



