openr 함수를 통해서
open 함수를 통해 새로 띄웅 popUp 에서 부모의 값 또는 함수를 사용할 수 있다.
부모
ㄴ 자식
개념으로 생각하면된다
자식에서 부모를 사용할때는
부모의 값 사용 >> opener.document.getElementById("id선택자"),value
부모의 함수 사용 >> opener.함수명()
자식의 JS
<button onClick="opener.callParent()">부모함수 콜</button>
</body>
</html>부모의 JS 의 함수
function callParent(){
console.log("부모의 함수를 콜합니다.");
$("#mom1").val("1");
$("#mom2").val("2");
$("#mom3").val("3");
}
즉 부모의 함수를 호출할때 자식에서의 데이터를 매개변수로 넣어주고 사용하면
자식 팝업에서의 값으로 부모의 값을 변경 할 수 있다.
사용 예>
자식의 HTML / JS
<html>
<input type="text" id="mm" value="one" />
<input type="text" id="mm2" value="two" />
<input type="text" id="mm3" value="three" />
<button onClick="parentCall()">부모함수 콜</button>
</html>
function parentCall(){
//자식 창에서 값을 부모에게 매개변수로 사용
var val = $("#mm").val();
var val2 = $("#mm2").val();
var val3 = $("#mm3").val();
opener.callParent(val, val2, val3) //부모의 함수에 자식의 값 전달
}부모의 JS 의 함수
function callParent(value, value2, value3){
console.log("부모의 함수를 콜합니다.");
$("#mom1").val(value);
$("#mom2").val(value2);
$("#mom3").val(value3);
}
부모 창

>>> 부모창의 팝업 띄우기 클릭시
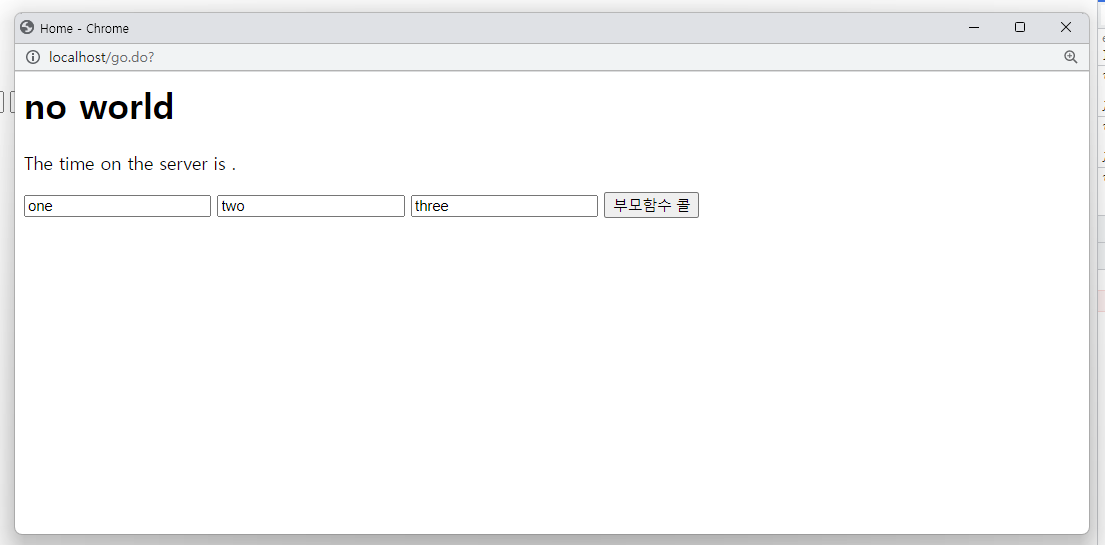
자식 창

>> 자식창에서 부모함수 콜 클릭시(parentCall())
부모 창 ===> 자식창에 있던 값을 가지고 부모창의 input 의 값을 변경하였다.